Jak mogliście przeczytać wcześniej, zdecydowałem się napisać cały swój projekt w JavaScript. Musiałem wybrać do tego odpowiednie środowisko deweloperskie, które pozwoli mi nie zajmować się pierdołami, a programowaniem.
Od ponad 8 lat pracuję z Visual Studio. Miałem jednak mieszane uczucia co do jego wykorzystania. Może dlatego, że mało pisałem w JavaScript, a jeśli już, to głównie strony internetowe, ale zawsze miałem jakieś problemy, czy to z Intellisense, czy wyszukiwaniem błędów w kodzie (testowaniem). Trzeba jednak przyznać, że nigdy nie chciało mi się jakoś specjalnie wejść w ten temat i raz na zawsze go rozwiązać. Zwykle nie miałem też na to czasu, gdyż terminy goniły, a produkt trzeba było dostarczyć.
Próbowałem trochę innych narzędzi jak Sublime Text (w wersji 2 i 3), czy Atom, ale jednak nie przypadły mi do gustu. Przyzwyczajenie pozostało i postanowiłem być wierny VS 2015. W końcu postanowiłem zająć się rozwiązaniem wszystkich problemów, które spotykałem wcześniej programując w JS w Visual Studio i zacząłem szukać jakiegoś wsparcia jakie może mi dawać VS. Okazało się, że takie narzędzie istnieje jako dodatek a nazywa sie Node.js Tools for Visual Studio. W skrócie NTVS.
Pierwsze spotkanie…
Narzędzie jest dostępne dla wersji VS od 2012 do najnowszej. Nie zainstalujemy go w wersji VS Code, ale przecież nie ma takiej potrzeby, prawda? Dodatek można zainstalować poprzez managera rozszerzeń (Extension Manager) lub ściągając z galerii dodatków na portalu Visual Studio (tutaj). Jeśli ktoś chciałby mieć najświeższą wersję może pobrać kod źródłowy z GitHub’a i samemu skompilować, gdyż dodatek jest rozprowadzany jako oprogramowanie Open Source.
Możliwości…
NTVS jest na prawdę potężnym narzędziem umożliwiającym korzystanie z prawie wszystkich dobrodziejstw Visual Studio. Poniżej postaram się krótko przedstawić możliwości:
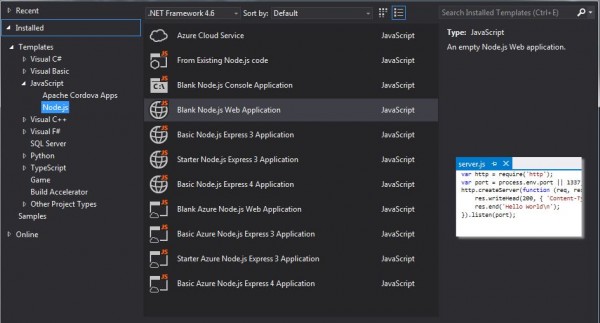
Nowe template’y

Wraz z dodatkiem dostajemy zestaw kilku nowych szablonów, które pozwalają zacząć programowanie w JS. Mamy szablony pustych aplikacji JS jak i aplikacji web. Niestety nie zauważyłem, aby były tutaj dostępne szablony popularnych frameworków JS jak AngularJS.
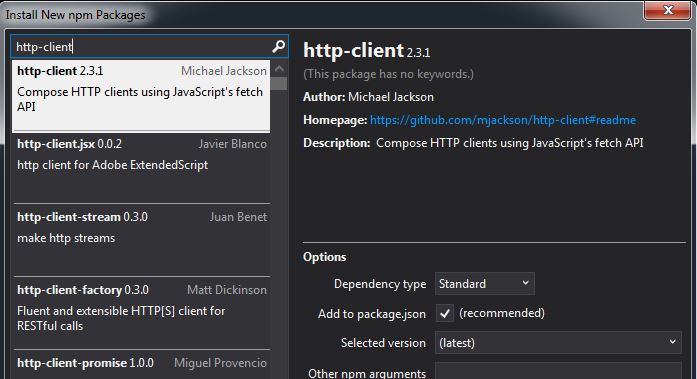
Integracja z NPM
Prawie każdy pracujący z JavaScript wie do czego służy NPM. Zarządzaniem pakietami w naszych projektach możemy teraz robić z poziomu specjalnego okienka lub z poziomu dedykowanego okna poleceń Node.js. Troszkę irytujące jest pobieranie listy pakietów npm, która niestety pobiera się za każdym razem jak wyłączymy VS’a. Trwa to niestety dłuższą chwilę.
Debugowanie i testowanie kodu
To co było dla mnie najbardziej uciążliwe we wcześniejszej pracy z JavaScript to sprawdzenie, że napisany przeze mnie kod działa i jest poprawny. Ogólnie testowanie kodu JS sprowadziło się u mnie do tego, że intensywnie używałem dodatków dla deweloperów do przeglądarek. Wraz z NTVS dostajemy pełne wsparcie dla debugowania kodu JS oraz integrację z wybranym środowiskiem testów jednostkowych JavaScript.
Debugger jest bardzo rozbudowany i poza podstawowymi funkcjami, umożliwia również zdalne debugowanie na najpopularniejszych platformach (Win, Linux, Mac) jak i w Windows Azure.
Wbudowanym frameworkiem do testów jednostkowych jest Mocha oraz ExportRunner. Nie ma jednak problemu jeśli chcecie używać innego środowiska jak np. Qunit, czy JSUnit. Można rozszerzyć dodatek o ich obsługę.
Inne przydatne…
Z innych przydatnych „ficzerów” mamy oczywiście pełne wsparcie dla kontekstowej podpowiadaczki (Intellisense). Działa ona bardzo szybko i nie zauważyłem jakiś błędów. Po dodaniu biblioteki do projektu bez problemu pojawiaja się podpowiedzi z nowej biblioteki. Szybko i sprawnie.
Rzeczą której jeszcze nie używałem jest profilowanie aplikacji. Nie jestem specjalistą od optymalizacji działania kodu, więc bardziej informacyjnie wskazuję, że taka możliwość też istnieje. Na pewno postaram się troszkę z tym narzędziem popracować i może coś więcej napisać później.
NTVS ma wsparcie dla narzędzi wspierających budowanie kodu JS. Nie ma problemu, aby uruchomić skrypty Grunt’a. Wmaga to tylko małej modyfikacji pliku configuracyjnego projektu i zainstalowany wcześniej z NPM Grunt powinien działać bez problemu.
Czego mi brakuje
Żeby nie było tak różowo to jednak jest coś czego mi brakuje. Przede wszystkim to brak mi wsparcia dla narzędzia Bower. Używam go od kiedy napisałem pierwszą aplikację w Node.js i bez niego czuję się jak bez ręki. Niestety w tym wypadku nadal muszę posiłkować się zewnętrznym oknem poleceń i tam wywoływać polecenia ładowania pakietów przez „Bowera”.
Strasznie się rozpisałem, więc już podsumowuję. Node.js Tools for Visual Studio znacząco ułatwił mi zadanie wdrożenia się w tworzenie projektów w JavaScript. Szerokie wsparcie jakie daje możliwość skupienia się na kodowaniu, a nie na konfigurowaniu środowiska i ciągłym wywoływaniu linii poleceń (wiem też to lubię, czuję się jak Linux’owiec 😉 ).
Do następnego…